7 min to read
BEM

Metodología salvadora
Holis amigos! como están? Hoy les quiero compartir un poco de conceptos teóricos y ejemplos prácticos para poder aplicar la metodología mágica BEM, sus ventajas y desventajas!

Bueno como algunos quizás ya saben, BEM es la metodología que más se viene aplicando últimamente con respecto a HTML&CSS, veamos primero qué significa: Block Element Modifier. Hace referencia al desarrollo web basado en components. ¿Por qué? La idea justamente es tratar a las interfaces que debamos maquetar y desarrollar como bloques independientes. Esto no sólo hace que el desarrollo y maquetación sea más simple, sino que también hace que sea reutilizable y escalable hacia otros componentes e interfaces que se necesiten desarrollar, incluso en diseños complejos.
Block
El bloque o caja que vamos a elegir siempre tiene que responder a la pregunta de Qué es y no qué hace ni cómo se ve. Qué es? Un header, un botón, un menú, un form, etc.
Nesting: Los bloques pueden o no estar anidados, son independientes. Y pueden o no, tener elementos. Ejemplo:
<div class="logo"></div>
<form class="search-form"></form>
Esto lo traducimos a dos bloques, logo y un search form. Y la clase selectora que vamos a usar para cada bloque es logo y search-form respectivamente.
Element
Los elementos también deben responder al Qué es y no hace referencia a su estado, ni apariencia. Pero se diferencia del block, porque el elemento SIEMPRE forma parte de un bloque. La convención de nombres en BEM respecto al elemento va a tener el nombre del bloque seguido por doble guión bajo (__) con el nombre del elemento.
Siguiendo el ejemplo anterior, la referencia a elementos nos quedaría así:
<form class="search-form">
<input class="search-form__input">
<button class="search-form__button">Search</button>
</form>
Lo que traducimos como: en el bloque search-form, tenemos dos elementos, un input y un button. Y como dijimos antes, tenemos la clase search-form que es el nombre de nuestro bloque, y los elementos search-forminput y search-formbutton respectivamente.
Modifier
Ahora siiii, debemos pensar en el estado, apariencia, comportamiento, etc del elemento o bloque en cuestión. En este caso el modificador en vez de doble guión bajo, tiene doble guión medio (–) Manteniendo el ejemplo nos quedaría algo como:
<form class="search-form">
<input class="search-form__input">
<button class="search-form__button search-form__button--disabled">Search</button>
</form>
Como podemos ver, el botón tiene el modifier “–disabled”, y acá quiero que hagamos un hincapié también, siempre en los modificadores necesitamos repetir el nombre del elemento para que el modificador pueda ser aplicado. Prestemos atención acá: search-form__button search-form__button--disabled
¿Por qué hacemos esto? Porque el modificador está pensado para que podamos alterar ciertos aspectos y detalles del elemento, por lo cual necesitamos heredar los estilos del elemento, y sólo aplicar la diferencia. Ahora con el CSS lo vamos a ver mejor.
Además de modificar elementos, también podemos modificar bloques, por ejemplo si queremos un “theme” especial para el bloque del formulario, podemos hacer algo así:
<form class="search-form search-form--dark">
<input class="search-form__input">
<button class="search-form__button">Search</button>
</form>
Con el search-form–dark indicaríamos que tenemos un modificador, en nuestro CSS sería algo como:
.search-form {
...
background-color: white;
&--dark {
background-color: black;
}
}
Con eso estaríamos heredando los estilos del form, pero además, pisaríamos en este caso el color de fondo, podríamos pisar cualquier otra regla o incluso agregar nuevas rules para nuestro modificador.
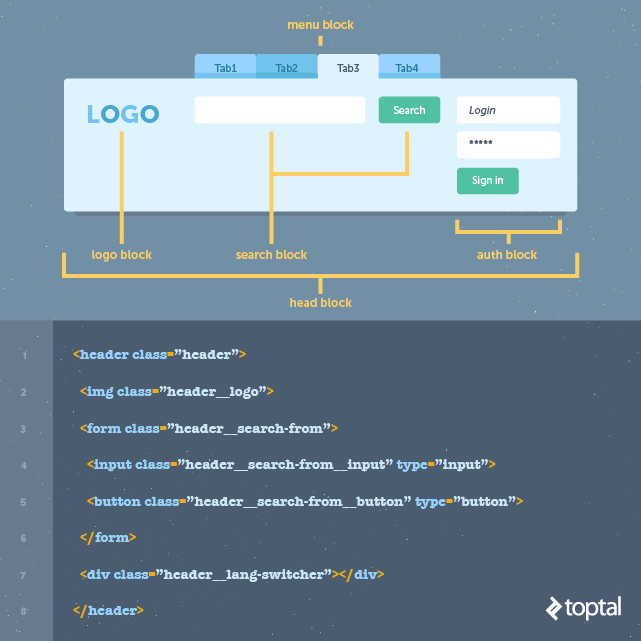
Ahora que tenemos estos conceptos un poco más claros, quiero que veamos algunas imágenes que nos van a ayudar a asentar un poco mejor, con memoria visual, lo que vimos hasta recién:

Una coiiisa maissss, que tengamos varios elementos en un bloque no significa que debamos tener cadenas y cadenas de doble guiones y niveles por todos lados, debemos evitar esto: blockelemelemelemelem
En nuestras experiencias del happy coding, a veces encontramos casos que podrían generar confusión:
<div class="block">
<div class="block__elem1">
<div class="block__elem2">
<div class="block__elem3"></div>
</div>
</div>
</div>
Que un elemento pertenezca a otro no significa que debamos anidarlo con los **, lo que más nos importa es que el bloque tiene todos esos elementos y que esos elementos forman parte de ese bloque, no importa dónde están jerárquicamente. Por eso es que en el ejemplo estamos poniendo los nombres de cada elemento sin formar cadenas y niveles de jerarquía, sólo nos importa conocer el nombre del **elemento y el block al que pertenece. Con esto evitamos lo que vimos anteriormente, los niveles interminables de __ __ __ __ __ noooooooooooooooooo
![]()
Lo que nos interesan son los niveles jerárquicos entre bloques, no entre elementos, por lo general no deberíamos anidar demasiados, quizás estableciendo un límite de 2 o 3 niveles, podremos mantener la legibilidad y simplicidad en la nomenclatura. Si notamos que anidamos demasiado es momento de reflexionar si realmente son bloques, si estamos relacionando adecuadamente los bloques y elementos, y en ese caso si empezamos a componentizar esos bloques, para que el html de ese componente tenga su propio BEM.
Si pensamos en el CSS del ejemplo anterior, sería algo así:
.block {}
.block__elem1 {}
.block__elem2 {}
.block__elem3 {}
O mejor aún, usando SASS:
.block {
&__elem1 {}
&__elem2 {}
&__elem3 {}
}
Esto nos permite yaaa ver una ventaja, nos permite cambiar la estructura DOM de bloques sin tener la necesidad de cambiar cada código de cada elemento. Veamos un ejemplo, si cambiamos el ejemplo anterior por este otro HTML:
<div class="block">
<div class="block__elem1">
<div class="block__elem2"></div>
</div>
<div class="block__elem3"></div>
</div>
Vemos que sacamos el elemento 3 fuera de los elementos 2 y 1 que teníamos antes. Entonces vemos que nuestra estructura HTML cambió, PERO como los nombres no cambiaron, sus reglas CSS tampoco, por lo cual no necesitaremos hacer modificaciones de cada elemento, tomá eso cascada.

Con todo esto que vimos algunas ventajas ya salieron a la luz en los ejemplos, pero también hay más!
Ventajas:
- Promueve la independencia de bloques, podemos mover e intercambiar bloques o elementos dentro de un bloque sin alterar los estilos.
- Simplicidad: podemos empezar un proyecto o mirar un componente que no desarrollamos nosotros y con simplemente mirar el HTML ya nos imaginamos de qué va el CSS sin fijarnos exactamente que reglas aplica, podemos saber si tiene modificadores y hasta si existe alguno que podamos reutilizar para lo que necesitemos hacer.
- Nos da más confianza al momento de hacer modificaciones. BEM nos permite comprender a simple vista las estructuras y clases de cada elemento y sus bloques, por lo que, cuando necesitemos agregar o modificar ciertas reglas CSS, nos evitará sorpresas y efectos colaterales o de cascada que pueden romper otros elementos sin darnos cuenta.
- BEM nos proporciona escalabilidad y flexibilidad para mantener interfaces y componentes, así como también reutilizar bloques, elementos o modificadores que se necesiten compartir.
Desventajas:
- Requiere un tiempo para aprender la metodología.
- Las convenciones o nombres pueden ser muy largos, pero la idea es contrarrestar esto con nombres más simples, sin especificar con detalle cada bloque y elemento.
- Si se trata de un proyecto pequeño quizás no tenga mucho sentido aplicar BEM.
Si te gustó el post y querés ver algunos ejemplos más de BEM, qué hacer y qué NO hacer, te paso unas lecturiñas recomendadas:
- https://en.bem.info/
- https://seesparkbox.com/foundry/bem_by_example
- https://www.toptal.com/css/introduction-to-bem-methodology


